Även om du kan göra en webbsida utan att veta HTML, kommer du att ha oundvikliga problem oavsett vilken webbsida editor du använder och du kommer att behöva känna till HTML för att fixa det. Det finns många bra webbplatser där du kan lära dig HTML, men den här artikeln visar dig grunderna i att skapa en webbplats i det formatet. Med denna introduktion, kommer du snart att kunna göra en hemsida från grunden!
Steg

Använda HTML
- 1Förstå vad HTML är. HTML är det kodspråk som gör webbsidor. För att se hur det ser ut, gå in i IE och högerklicka för att välja "Visa källa". Du kommer att se en sida av kod, och det är HTML. Den koden är vad webbläsaren ser och sedan tolkar det till så att web-sida
- I Internet Explorer, är utsikten menyalternativet "källa". I Mozilla Firefox, tryck [Ctrl] + U för att visa sidans källkod. I Safari väljer du Visa - Visa källa (eller Alt + Kommando + U).
- 2Gör din första webbsida så enkel som möjligt. Om du inte gör det, kommer du förmodligen bli överväldigade av syntax och skriptspråk.
- Det är viktigt att komma ihåg att du ska skriva din information mellan en öppning HTML-tagg och en avslutande HTML-tagg. En öppning taggen ser ut så här: <___>. En sluttagg ser ut så här: </ ___>. Så småningom är ___ ersätts med en kod.
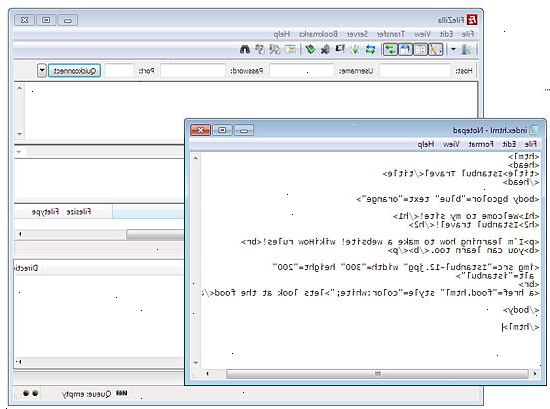
- 3Gå till Start, och sedan "program" och sedan "Tillbehör". Klicka på "Anteckningar."
- 4Berätta webbläsaren vilket språk du använder. Typ <html>. Det är den första taggen du skriver som talar om för datorn du börjar en web-sida. Det kommer också att vara stängd sist, så i slutet av dokumentet, stänga av den genom att skriva det här: </ html>. Detta avslutar webbsidan.
- 5Lägg rubriken på sidan som visas.
- 6Ge din sida en titel. En titel är viktig eftersom den ger användarna en aning om vad sidan handlar om. Även när användare bokmärke din webbplats, är den titeln allt de ser i sin bokmärkeslistan. Rubriken för HTML-kod är <title>. Stänga av den i slutet av din titel genom att skriva </ title> Titeln kommer att visa på fliken inte förvänta sig att vara titeln på den aktuella webbsidan.
- 7Arbetet med kroppen på sidan. Skriv <body> att öppna kroppen taggen. Stäng sedan body-taggen genom att skriva </ body>. Huvuddelen av informationen för din webbsida går mellan <body> och </ body>.
- För att ge din webbsida en bakgrundsfärg, kan du lägga till en stil till kroppen. Istället för att bara skriva, skriva <body style="background-color:silver">. Du kan prova en annan färg eller ens en hex-kod. Orden i citattecknen kallas "attribut." De måste omges av citattecken!
8
Skriv lite text mellan body-taggarna. - För att göra texten gå till nästa rad (som att trycka "Enter" på tangentbordet), skriver <br>.
- Vill du lägga till ett tält, annars känd som ett ord som rör sig över en skärm? Skriv bara <marquee> text går här </ marquee>.
9
Lägg till några bilder. Om du vill lägga in en bild från Internet till din hemsida, är HTML-koden för bilder <img src="VVJM">. Den avslutande tagg är:. Dock är den avslutande taggen tillval. 10
Kontrollera att alla dina taggar är stängda. Din webbsida bör se ut ungefär så här: <bgcolor="yellow"> <marquee> Det är den bästa webbplatsen i världen! </ marquee> <img src="IHNraW5zL2NvbW1vbi9pbWFnZXMvR29vZ2xlX2xvZ29fNS5naWY="> |
11
Spara ditt arbete. Gå till "spara som", satte ett filnamn med en. Html-tillägg (t.ex. "testfile.html") och välj "alla filer" eller "text" enligt filtyp. Det kommer inte att fungera om båda inte är klar. Gå hitta sidan där du sparade den, dubbelklicka på den, och din förvalda webbläsare bör öppna upp din egen webbsida. Tips
- Att kunna piska upp en enkel webbsida på några minuter platt kan vara en användbar metod för att imponera dina vänner. Du kan gå upp till en av dina vänner och erbjuder sig att göra en för dem. De kommer förmodligen att bli imponerad och smickrad.
- Här är ett exempel på en felaktig placering av taggar <tag1> <tag2> uttalanden </ tag1> </ tag2>
- Den här artikeln beskriver hur du skapar en web-sida. Konsultera relaterade Googles nedan för information om hur du publicerar din webbsida.
- När du öppnar ett tag, måste du stänga den om det inte är en av de speciella taggar som inte behöver vara stängd. Dessa skulle omfatta <img> eller <hr>. Men när du är osäker, stäng taggen.
- Om du vill justera koden, hitta filen och döp den ". Htm" till ". Txt". Alternativt kan du spara två kopior av koden, en av dem är. Htm och den andra är. Txt. Detta gör att du kan redigera redigera det senare.
- Många människor gör en levande utforma sidor. Arbete på dina kunskaper och du kanske kan också!
- För att göra mer avancerade webbplatser, använd en webbredaktör som Microsoft Expression Web.
- Sluttaggarna kan inte placeras var som helst. Den "sista" tag "i" måste vara den "första" tag "ut". Det bör se ut så här: <tag1> <tag2> uttalanden </ tag2> </ tag1>
- Du kan också prova Adobe Dreamweaver. Det borde hjälpa dig, när du har några problem, eftersom det visar vad problemet du har och hur man rättar till det.
- Om din webbsida inte fungerar, kopiera och klistra in provet HTML-kod från ovan och spara som instruerat, sedan visa sidan. Lek med den befintliga koden som du lär.
- Använd en mall för att testa ändringar du gör på personliga webbplatser som Myspace, innan du köper de verkliga förändringarna.
- Du kan hitta många tutorials för att hjälpa till med detta runt banan. Gör en Google-sökning på HTML-kod tutorials.
- Se till att alla fel korrigeras så att de kan söka upp det lätt.
Varningar
- Se till att du manuellt skriva ". Html" eller ". Htm" i slutet av filnamnet och välj "alla filer" eller "txt" enligt filtyp. Det kommer inte att fungera om båda inte är klar.
- Se till att du är värd dina egna bilder så att du inte stjäl bandbredd av den aktuella värden. Du kan vara värd bilder på webbplatser som Photobucket, Flickr eller Imageshack.
- Den <marquee> taggen är inte en officiell html-taggen som definieras av W3C (World Wide Web Consortium), och kanske inte fungerar i alla webbläsare. Denna tagg skapades och första stöds av Internet Explorer och nu har några arv stöd av andra webbläsare.
- Den "bgcolor" attribut är föråldrad. Det korrekta sättet att ändra bakgrundsfärgen av element är att använda CSS.
Saker du behöver
- Ett textredigeringsprogram som Anteckningar (Windows) eller Textredigeraren (för Mac).
- En webbläsare som Mozilla Firefox eller Safari.
- Dator med internetuppkoppling
- Filhanteraren av något slag, såsom Windows Explorer (tillval)
- En bild hoster såsom Photobucket eller Flickr
