HTML, tillsammans med CSS, används för många webbplatser. Det är lätt att lära, och är en inkörsport till skriptspråk, exempelvis JavaScript.
Steg

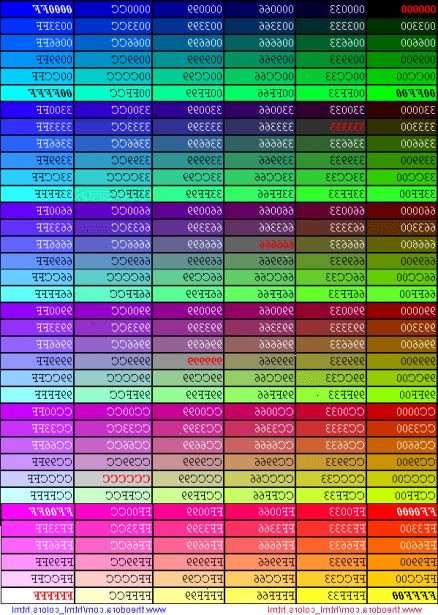
Använda taggar Stilsortsfärg
- 1Förutsatt att du redan har ett HTML-dokument öppet, och vill lägga till / redigera text, kommer all text vara inom font-taggen, så här:
<font> Detta är texten. </ font>
- 2Det finns två metoder för att ändra färg:
- Använd hex färgkod
<font color="#0000FF"> Detta kommer att göra din text blå. </ font>
- Använda color namn
<font color="red"> Detta kommer att göra din text röd. </ font>
- Använd hex färgkod
- 3Ändra storleken på texten är likartad:
<font size="3"> Texten är nu 3 poäng, det finns allt från 1 till 7 </ font>.
- 4Du vill förmodligen att ändra själva teckensnittet, liksom:
<font face="courier"> Teckensnittet ändras till att se ut som en skrivmaskin. </ font>
- 5Blanda ihop allt:
<font color="#00FF00" face="Verdana" size="1"> jag gjorde denna text litet, snyggt och limegrön. </ font>
Tips
- Kom ihåg att inte alla datorer och operativsystem har samma typsnitt, så försök att använda ett gemensamt typsnitt.
- Minns färg reglerna, och använd inte röd text på vit bakgrund eller blå text på svart bakgrund.
- Gör inte din text för stort, eller för litet.
- Placera alltid "#" i kombinationer färgkod.
- Använd hexkoden, istället för färgnamn, så att alla webbläsare kommer att göra din text densamma.
Varningar
- Stilsatselementet stöds inte i XHTML 1.0 Strict DTD.
- Teckensnittet taggen är föråldrad i HTML 4.01
