HTML (HyperText Markup Language) är ett grundläggande språk för att utveckla webbsidor. Den skapades för att vara en enkel och flexibel kodspråk. Mest varje sida på Internet har utvecklats med någon form av denna kodning (ColdFusion, XML, XSLT). Med introduktion av den här artikeln kan du bygga på din kunskap med andra wikin på denna webbplats. Vänligen även söka efter artiklar utanför denna webbplats för att hålla dig uppdaterad.
Steg

- 1Innan något av följande steg, läs saker du behöver avsnitt.
- 2Saker att veta innan du får alltför involverad:
- Tags är viktiga. Vad är taggar? Taggar innesluts bitar av text som gynnar människa och maskin förståelse. Taggar innesluts med vinkeljärnen när de används i HTML. Tags kan ha attribut som kommer att beskriva saker bättre för både datorn och användaren. Precis som en länk har ett attribut som skulle kunna kallas en href som bestämmer vilken sida du vill gå till när du klickar.
Mest alla taggar måste stängas med en etikett med samma namn med ett snedstreck före sitt namn eftersom det är ovan. Det finns några undantag, såsom meta-eller DOCTYPE taggar
- Tags är viktiga. Vad är taggar? Taggar innesluts bitar av text som gynnar människa och maskin förståelse. Taggar innesluts med vinkeljärnen när de används i HTML. Tags kan ha attribut som kommer att beskriva saker bättre för både datorn och användaren. Precis som en länk har ett attribut som skulle kunna kallas en href som bestämmer vilken sida du vill gå till när du klickar.
- 3DOCTYPE
- Vanligen är mest alla webbsidor som anges av DOCTYPE. Dessa hjälper identifiera kodning, samt hur den skall tolkas av webbläsaren. De flesta sidor kommer att fungera utan dem, men det krävs om du vill att det ska vara giltigt i (De hjälper reglera Internets stora kodning typer och hur de bör / kan användas). En DOCTYPE för HTML 4.01 versionen kan ses nedan:
Detta är en av de vanligaste DOCTYPE s används på sidorna i hela nätet. Det första anger vilken typ av sida det beskriver "html", då det ger den offentliga definitionen av sidan kodning typ och sedan slutligen det ger plats för DOCTYPE som bättre beskriver till webbläsaren sidan. - Det finns skillnader i vilka typer av HTML (Olika versioner utarbetats under åren), såsom användning av taggar, eller specifika taggar. Vissa taggar är föråldrat (disowned för användning av bättre och mer användbara taggar).
- Detta närvarande ålagts <b> och <i> taggar eftersom de är mer för text dekoration, inte dess specifikation, alltså andra taggar ta deras plats. Den <strong> taggen tar plats på <b>, liksom <em> taggen tar plats i <i>.
- Detta är viktigt att de tidigare taggarna ersätts av taggar som utgör mer än formatering. Om texten är översatt, förblir innebörden av texten densamma, inte bara formateringen. Det är semantiskt korrekt.
- Som av XHTML Version 2.0 <b> och <i> taggar har ansetts föråldrat samt HTML-versioner tidigare 3.
- Vanligen är mest alla webbsidor som anges av DOCTYPE. Dessa hjälper identifiera kodning, samt hur den skall tolkas av webbläsaren. De flesta sidor kommer att fungera utan dem, men det krävs om du vill att det ska vara giltigt i (De hjälper reglera Internets stora kodning typer och hur de bör / kan användas). En DOCTYPE för HTML 4.01 versionen kan ses nedan:
- 4HTML "inkapsling regeln"
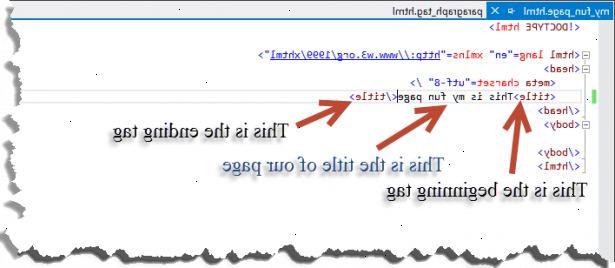
- Låt oss se de viktigaste taggarna som används nu. Som en sida byggs det finns en enkel struktur till den. När en tagg är öppnas måste den vara stängd. Hela layouten måste ta hänsyn till detta. Här skulle vara ett exempel på en giltig XHTML layout:
- Ända kodsystem har byggt en exempelkod för vad som krävs för att få det kodspråk för att skapa ett Hello World meddelande. Detta kallas för Hello World testet.
- Låt oss se de viktigaste taggarna som används nu. Som en sida byggs det finns en enkel struktur till den. När en tagg är öppnas måste den vara stängd. Hela layouten måste ta hänsyn till detta. Här skulle vara ett exempel på en giltig XHTML layout:
- 5Huvudet
- Rubriken på webbsidan är innehållet (er) som finns mellan <head> taggen. Detta innehåll är inte synlig från användarens synvinkel (förutom titeln som är uppenbart i sidans titel). Informationen i mellan taggarna <head> kan vara en av många andra taggar såsom:
- Metataggen, som används för att ange text information som hjälper till med sökmotorer eller andra nyttigheter.
- LINK-taggen, vilket ger en anslutning till dokument såsom stilmallar (CSS).
- Skripttagg, kan detta vara mest alla webb-kodning och kan vara i eller fjärråtkomst (separat dokument) från sidan.
- STYLE-taggen, vilket egentligen är en formatmall som har kodats direkt på den sidan in mellan dessa taggar.
- Titeln taggen, ger detta en titel som är placerad i baren längst upp i webbläsaren, eller som Firefox, är i fliken också.
- Låt oss se en demonstration av några av dessa i ett prov header tas från denna webbplats (Det har kondenserats):
Om du inte kan berätta, drog jag bara en av varje tagg och skär ut någon riktig information. Det är ganska kondenseras och ganska mycket varje tagg som kan vara i <head> utom för en HTML-kommentar (Vi kommer att få till det i de grundläggande taggarna).
- Rubriken på webbsidan är innehållet (er) som finns mellan <head> taggen. Detta innehåll är inte synlig från användarens synvinkel (förutom titeln som är uppenbart i sidans titel). Informationen i mellan taggarna <head> kan vara en av många andra taggar såsom:
- 6Grundläggande taggar överallt
- Låt oss gå vidare och dra några taggar ut vi pratade om och lista några mer. Uppmärksamma deras användningsområden och alltid minnas tumregel "Inkapsling."
- Gör texten innebär att dess starka, inte att det är fet.
- använder minskning av teckenstorleken med en i jämförelse med vanlig text. Teckensnittsstorleken mäts i standardiserade enheter från 1 till 7, är normen textstorleken 3 som standard.
- Definierar ett block av formaterad text. Sådan text skrivs oftast med fast bredd teckensnitt och med alla blanka mellan orden.
- Ger text betoning, inte som en stil, utan mening.
- Strejker över text som har bedömts vara märkt ut.
- understryker text för att visa den har lagts, ibland direkt efter användning <del> taggen.
- En av de många rubriktaggarna som finns, det har alla ett "h" i dem, men antalet kan variera, bara stänga taggen med samma siffra i rubriken.
- Definierar en grupp av meningar som är inneslutna i det som en punkt.
- Till skillnad från andra taggar, måste det innehåll du vill ha på en HTML-kommentar vara inne i kommentaren. Denna information är endast kunna ses när man tittar direkt vid källan i ett text-program.
- Definierar text som har citerats från en källa, och källan kan beskrivas med en <cite> tag.
- Denna lista är inte fullständig, besök HTML hund för en bra översikt över de olika taggar som finns.
- Återigen, är mig veterligen inte det enda stället att lära av, besök webbplatsen föreslog för en stor guide till många av de taggarna ute samt goda förklaringar och exempel.
- Låt oss gå vidare och dra några taggar ut vi pratade om och lista några mer. Uppmärksamma deras användningsområden och alltid minnas tumregel "Inkapsling."
- 7Bygga en informationsstruktur
- Sidorna är konstruerade för att hålla data i en enkel uppsättning av taggar så att vi kan få rubriker om informationen i punkterna. Datorn förstår bara det finns data, inte att allt binder samman. Datorn känner inte av sammanhang eller förhållande av idéer. Den har inte den typen av en hjärna. Vi måste bygga ansvariga HTML-sidor för att hjälpa datorn finns en relation i innehåll genom uppdelad avsnitt. Detta åstadkoms genom en tagg som kallas <div> taggen. Det hjälper till att bygga en stor mängd sidor där ute. Det är styleable med CSS och är lättare än att skriva ut stora bord koder för att skapa en layout.
- Denna tagg är speciell på ett sätt som det kan vara utformade lätt och kan användas för att separera block av information på ett sätt som användaren och datorn kan båda förstår.
- Låt oss ta en titt på en mycket enkel HTML-layout som omfattar användning av <div> taggen.
- Namnge <div> taggar hjälper till att hitta och utforma dem bättre när du använder CSS och Javascript. HTML använder olika kodning för att utföra uppgifter som CSS för att styla sig själv och Javascript för att skapa bättre och mer lyhörda användarinteraktion.
- Sidorna är konstruerade för att hålla data i en enkel uppsättning av taggar så att vi kan få rubriker om informationen i punkterna. Datorn förstår bara det finns data, inte att allt binder samman. Datorn känner inte av sammanhang eller förhållande av idéer. Den har inte den typen av en hjärna. Vi måste bygga ansvariga HTML-sidor för att hjälpa datorn finns en relation i innehåll genom uppdelad avsnitt. Detta åstadkoms genom en tagg som kallas <div> taggen. Det hjälper till att bygga en stor mängd sidor där ute. Det är styleable med CSS och är lättare än att skriva ut stora bord koder för att skapa en layout.
Tips
- Människor väntar på den näst största sedan skivat bröd, så uppfinner, design eller kod det.
- Sluta inte efter att ha läst detta och tror att någon lärt dig allt. Det finns alltid något nytt att lära sig, speciellt i den stora, och ständigt framåt teknik.
- Gå ut och lära, låna, och bygga vidare på koden.
- Gå vidare och lära sig om CSS, liksom Javascript.
- När du har lärt dig en massa om allt detta, gå och lär dig mer om serversidan kodning.
- Observera att vissa taggar öppnas med <> och det är allt de behöver,
(Punkt) och
<body> </ Body> är exempel.
(Radbrytning) är 2 exempel. Andra taggar öppnas med <> och kräver en </> för att stänga den.
Varningar
- Kom ihåg att HTML är bara innehåll kodning. Detta innebär att HTML endast är tänkt att hålla innehållet i ett universellt format. Presentationsmaterial förändringar bör ändras genom andra kodning såsom CSS. Det innebär också att vara semantiskt korrekt, även om andra inte erkänner det. Andra språk hjälper bokstavligen till att bygga upp webbsidor (CSS, Javascript och XML). HTML är tänkt att konstruera innehåll. Presentationsmaterial korrekthet är syftet med Java och CSS.
Saker du behöver
- En textredigerare som stöder ANSI-kodning
- En webbläsare, till exempel Internet Explorer eller Mozilla Firefox
- (Valfritt) En wysiwyg eller wykiwyg HTML editor som Adobe Dreamweaver, Aptana Studio, eller Microsoft Expression Web
