Google Maps är en av de mest kraftfulla verktyg som finns idag för dynamisk karta skapande och manipulation. Det är nästan obegränsade användningsområden för Google Maps, och en bra startpunkt på din väg till en bra sajt är att räkna ut hur man får en plats på kartan från en enkel gatuadress. Följ stegen nedan och du kommer att vara på god väg att skapa en intuitiv, interaktiv webbsida använder Googles javascript map API. Varje steg här visar du en skärmdump med den exakta koden läggs i det steget, du kan klicka på varje skärmdump för att förstora den.
Steg

- 1Börja med en webbsida som du har lagt till en google javascript api kartan till.
- 2Skapa en ingång textruta för användaren att ange gatuadress.
Adress: <input type="text" id="inputTextAddress" style=" width:200px" title="Address till geocode" /> - 3Skapa en knapp ingång för användaren att klicka på geocode adressen.
<input type="button" id="inputButtonGeocode" style="width:150px" title="Click till geocode" value="Click till Geocode" /> - 4Deklarera en variabel utanför initialize-funktionen så att den är tillgänglig i någon javascript-kod, kommer detta att lagra objektet geocode klassen.
var geocoder; - 5Ställ geocoder variabeln motsvarar en instans av google maps Geocoder klass som nya google maps Geocoder () inuti initialize ()-funktionen.
Geocoder = ny google.maps.Geocoder (); - 6Lägg en andra funktion till din JavaScript-kod, kalla det codeaddress. Det kommer inte att ha några värden som skickas till den.
Funktionen codeAddress () {} - 7Se till att den första raden i funktionen använder getElementById att få adressen från textrutan och placera det i en variabel som vi kallar saddress.
var sAddress = document.getElementById ("inputTextAddress") värde.; - 8Ring geocode metoden av Geocoder objektet, kommer det att ta två slussas i parametrar. Den första är GeocoderRequest, säger det vilken typ av begäran görs och vad begäran värdet är. Den andra är callback-funktionen som kommer att användas för att behandla resultaten.
geocoder.geocode ({"adress": sAddress}, funktion (resultat, status) {}); - 9Callback-funktionen bör först kontrollera status värdet av callback-funktionen. Använd en IF uttalande att testa resultatet, kontrollera om statusen lika google.maps.GeocoderStatus.OK. Lägg även till en ELSE klausul till IF uttalande också.
if (status == google.maps.GeocoderStatus.OK) {
else {
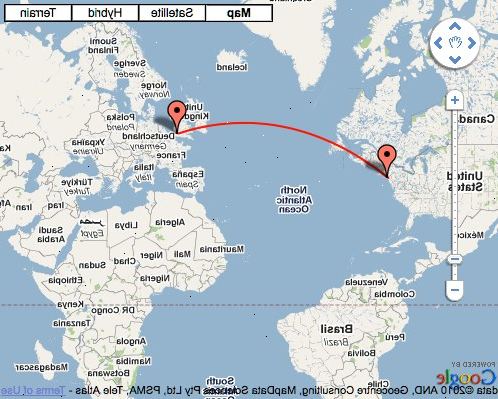
} - 10Om statusen är lika ok, ring setcenter metod kartobjektet variabeln. Du kommer att klara denna metod för att få resultatet första geometri plats.
map.setCenter (resultat [0] geometry.location.); - 11Nästa, använd samma plats resultat geometri att lägga en karta markör på kartan objektet variabeln. Skapa en ny variabel - vi kallar det oMarker - det kommer att skapas som en ny google.maps.Marker. Den nya metoden har två parametrar, den första är kartobjektet du lägger markören till, och den andra är positionen för att placera markören, vilket återigen är det första resultatet geometri plats.
var markör = ny google.maps.Marker ({
läge:. resultat [0] geometry.location
}); - 12Slutligen ska vi lägga till ett meddelande till den andra att låta användaren veta att geocode inte fungerade som det borde ha. Du kan använda status för att ge lite mer information snarare än att bara säga att det inte fungerade.
alert ("Geocode misslyckades av följande skäl:" + status); - 13Du kan nu ge det en chans! Skriv in en adress, eller helt enkelt en och stat, eller ens något så enkelt som en statlig namn! Du ser kartan flytta till den nya platsen och lägga en markör på kartan!
Den levande sida för detta exempel kan ses och användas via en länk från de källor och citat område om du scrolla ner!
Tips
- Om du får ett felmeddelande, använd console.log i kombination med din favorit javascript debugger (t.ex. Firebug) som ett sätt att felsöka javascript.
- Alternativt, kan du göra det här. Om du får ett felmeddelande, plats alert (""); meddelanden i ditt javascript så att du kan se hur långt koden blir innan erroring.
- Javascript är skiftlägeskänsligt, så var medveten om stavfel och formatering.
- JavaScript-fel kan vara mycket svårfångade. Har en vän / kollega kolla kod som inte fungerar - många gånger en ny uppsättning ögon är precis vad som behövs....
Varningar
- Se till att du använder Google Maps som det var tänkt genom att kontrollera deras användarvillkor.
Saker du behöver
- Webbsida med Google Maps API map aktiverat
- Javascript grundläggande kunskaper
