Om du arbetar med digitala foton eller bilder, har du antagligen märkt att om du ändrar storlek på dem att bli större, de förlorar upplösning och antingen blir pixelated eller suddiga. Denna nedbrytning påverkar rasterbilder, en kategori av bildfiler som JPEG, BMP, GIF eller PNG, som alla är baserade på pixlar. Om du konverterar den bilden till en vektorbild, dock kan det förstoras till en skylt och fortfarande ser lika skarpa som originalet. Denna tutorial visar hur du använder Inkscape för att skapa en vektor kontur från någon digital bild.
Steg

- 1Öppna inkscape.
- 2Öppna bilden i Inkscape. Detta konstaterades i en sökning efter creative commons bilder. Tills du har viss erfarenhet av att skapa vektor bilder, är det bra att lära sig processen med en enklare bild.
- 3Välj storlek för vektorbilden.
- Klicka på Dokument Arkiv> Egenskaper. Alternativt, tryck CTRL + SHIFT + D
- Välj den storlek som du vill ha vektorbilden vara. Du kan välja från en lista över standardstorlekar eller typ i en anpassad bredd och höjd. Denna artikel kommer att använda 300x300. Du behöver inte slå in, bara stänga dialogrutan.
- 4Ändra storlek på fotografiet eller rasterbild. Klicka på Välj och omvandla verktyg i kolumnen för verktyget ikoner på vänstra sidan av arbetsytan, eller trycka på F1. Klicka på din rasterbild tills utåt pekande pilar visas vid sina hörn. Om du ser roterande pilar, klicka i mitten av din rasterbild igen. Klicka på någon av de utåt-pekande hörn pilar ned CTRL medan du flyttar musen diagonalt ändra storlek på din rasterbild till storleken vektorbilden. Holding CTRL bibehåller bildformatet för det markerade objektet.
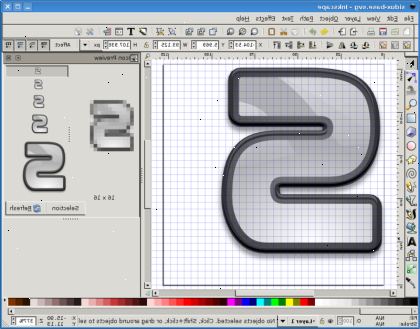
- 5Klicka på pennan (frihand) verktyg ikon, eller tryck på F6.
- 6Zooma in på raster bilden. Håll ned CTRL medan du flyttar rullhjulet på musen, eller klicka på verktyget Zooma ikonen:
- 7Börja spåra med hjälp av pennan. Den spårade vägar bör vara något liknande till formen, men de behöver inte vara exakt. Du kommer att göra justeringar senare.
- 8När du är klar klickar du på Redigera banor med noder verktyg ikon, eller tryck på F2: Zooma in på banan du ritade, och börja redigera. Du kommer att se många rutor. De är noder som definierar sökvägen. Du behöver inte alls lika många som finns där, så det är bra att plocka bort några av dem. Det finns två sätt att göra detta:
- Välj ett avsnitt för att redigera och tryck CTRL L för att förenkla banan. Detta är ett enkelt sätt att eliminera överskott noder. Såvida du inte gör några riktigt fina arbete, bör denna metod vara tillräckligt nog för dig. Du kan använda kommandot Förenkla flera gånger på samma valda noder.
- Välj ett avsnitt för att redigera. Klicka på noder (kvadrater), och ta bort dem genom att trycka på Delete-tangenten efter varje val.
- 9Zooma in på bilden för att se var de banorna behöver justeras. Som ni kan se, kommer detta behöver lite skärpning. Den skapades genom att använda en styrkula, så precisionsarbete var svårt.
- 10Börja justera. I detta avsiktligt trasslat bild, är noden tydligt. Flytta torget kommer att flytta sin plats, och flytta de två cirkulära förlängningar av av det kommer att justera sina Bézierkurva segment. Du måste experimentera och läsa Inkscape manualen för att få kläm på det.
- För att få den grundläggande formen av din bild, flytta noderna (torg) till rätt plats innan du gör ytterligare justeringar. Du kommer att hitta dig själv justera kurvorna, men flytta noderna först gör det lättare.
- Du kan klicka på ett segment förbinder två noder och justera linjen.
- 11Periodvis zooma ut för att kolla dina framsteg. Var medveten om att du kan zooma in för nära. Vissa delar av bilden kan kräva att du ska vara mycket nära, men andra kanske behöver ditt perspektiv vara lite längre ut.
- 12Ta din rasterbild från skärmen så att du kan söka efter luckor i dina spåras banor.
- Klicka på Välj och omvandla verktyg ikon, eller tryck på F1:
- Klicka på bilden och flytta det åt sidan. Du kommer förmodligen vill hålla den i närheten för framtida referens.
- 13Montera alla olika delar av bilden. Klicka på Välj och omvandla verktyg ikon: Markera hela bilden, och "unionize" det.
- Klicka på bana> Union.
- Håll ned CTRL och + + samtidigt.
- 14Välj den färg som du vill att din bild ska vara. Välj det (eller det kan fortfarande väljas) och sedan välja färg längst ner på skärmen och klicka på det.
- 15Hitta ikonen måla hink och klicka på den. Du kommer inte att faktiskt måla din bild ännu, men ta reda på var eventuella luckor eller hål.
- Om det inte kommer att fylla, är det inte "avgränsas" och det behöver mer arbete på noderna.
16
Zooma in ännu närmare för att se om mer arbete behöver göras. 17
Fortsätt tills du har din grundläggande disposition. Denna bild är en spåras vektor kontur från blomman ovan. 18
Ändra storlek på bilden. Gå in i Egenskaper för dokument för att ändra storlek på bilden. 19
Se hur vektorer fungerar. Denna bild har tredubblats i storlek utan att förlora upplösning eller pixlar. 20
Notera skillnaderna mellan färgerna i bilden och disposition. Du kan behöva använda ett annat program för att få dina finare justeringar. Tips
- Om du är bra på att använda ett foto redaktör, börja med din bild - med desaturation och maximering av kontrasten, kommer du att få en stark beskrivning av din bild ( http://imgur.com/szawt.png ). Spara det, importera den till Inkscape, välj sedan menyn Path> Trace bild. Välj Edge Detection trycker Update, du borde se den önskade konturerna av din bild. Om det ser rimligt, tryck på OK, vänta tills Stop är inte aktiv längre, stäng fönstret. Du bör ha kontur överlagrade över den ursprungliga bilden.
