Någonsin sett en sval, rullande text på en webbsida? Vet du hur dessa görs? Om inte, är det här artikeln för dig. Du kan göra en markeringsram valfri färg, rulla någon riktning, och mer.
Steg

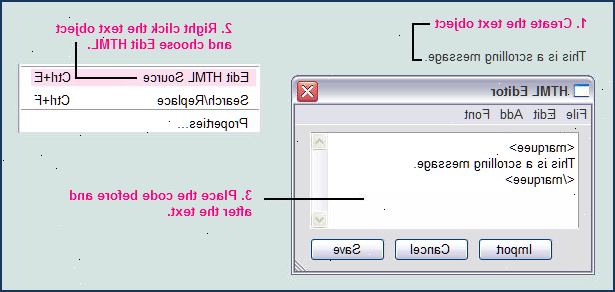
- 1Öppna din HTML-dokument, om du inte redan har.
- 2Där du vill att ditt tält vara, placera denna kod:
xadecimal (hex) värdet, eller en RGB (Röd Grön Blå) värde. En fullständig lista med färger och deras värden kan hittas.
- 3Stilen attribut inuti <div> taggen styr färgen på texten. Se färger.
- 4Ändra riktningen tillskriva någon riktning du vill ha ut av följande: höger, vänster, upp eller ned.
- 5Slingan attribut kan ändras för att passa dina behov - Den styr hur många gånger markeringsramen ska upprepas. Om du vill att den ska köras kontinuerligt, kan du utelämna detta attribut.
- 6Texten inuti <marquee> taggen och </ marquee> taggen är lite du behöver ändra för att sätta din text i.
Tips
- Tält tenderar att vara lite irriterande på webbplatser.
- Var försiktig när du ändrar attribut på din tält.
Varningar
- Den <marquee> elementet är föråldrat, vilket innebär att det inte är korrekt HTML, och det borde egentligen inte användas. Sidorna kommer inte validera om de innehåller denna tagg, och det kan orsaka problem med vissa webbläsare.
- För mycket animation kan vara störande! Det ser också oprofessionellt och tvingar en besökare att vänta på ditt innehåll ska visas (dvs, kommer besökaren lämnar och du kommer att förlora försäljning). Webbplatser som använder tält gör det på listor som "webbsidor som suger".
